Trying to add some custom 'webfont' icons for Mastodon
I would like to create icons to link my lemmy, peertube, and mastodon instances to each other.
I've managed to achieve this for Lemmy and PeerTube without much of a hassle by creating the SVG icons and duplicating the code for the donate symbol (lemmy) and the about symbol (peertube):
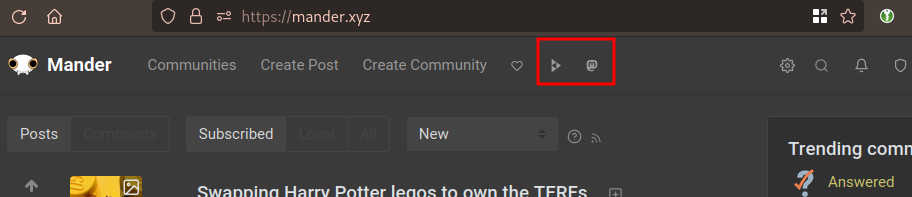
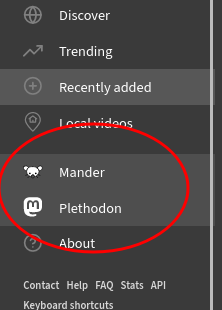
Lemmy:

Peertube:

I thought I would be able to use the same logic to modify the menu bar in Mastodon, but I must say I am very confused by it. I can't find the files that hold the icons, the syntax is un-intuitive for me, and it seems that there are several levels of files calling each other before finally producing the icon on the page.
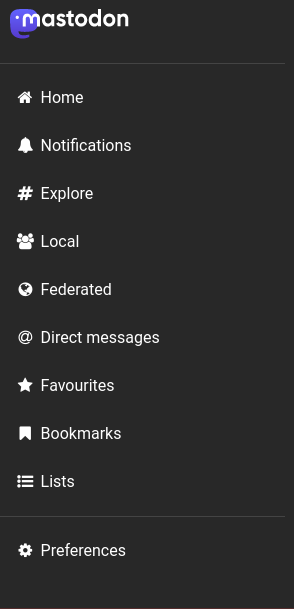
Mastodon:

While trying to figure out where the SVG files are stored, I found this issue: Consider: SVG for icons?
Here, I learned that Mastodon uses something called "Webfonts" to generate the icons. From that issue it appears that they never transitioned into using SVG. I can't find much about how to work with this format - what is this? What would the workflow be like for finding the webfont file and creating a new icon? Any suggestions?
Thanks!